Assalamualaikum Warahmatullahi Wabarakatuh
Hallo gan! kamu ingin memasang gambar atau icon disamping menu blog atau didalam menu blog kamu? hal ini cukup mudah dan tidak terlalu rumit kok. Guna dari menambah icon dimenu blog ini untuk menambah kesan gaya yang ada dalam menu blog kita, agar pengunjung tertarik dengan apa yang ada dalam menu tersebut. Nah berikut info tentang Cara MUDAH Menambah Icon Gambar di Menu Blogger.
Langkah Awal
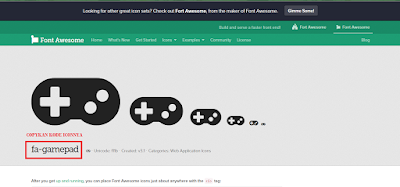
Masuk ke situs penyedia iconnya dulu https://fortawesome.github.io/Font-Awesome/icons/
Langkah 2
Silahkan kamu pilih icon yang akan dipasang dimenu blog, contohnya setelah kamu klik salah satu icon akan tampil gambarnya lalu copy code fa-KODE ke notepad agar mudah,
Langkah 3
Kamu masuk ke dalam blogger lalu Edit Html milik kamu,
Langkah 4
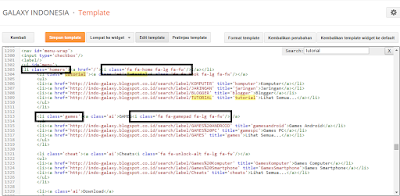
Untuk pemasangannya pada template kamu bisa mencontoh kode punya saya ini, kamu tambahkan kode class='namamenu' didalam <li> lalu tambahkan <i class='fa fa-home fa-lg fa-lw'/> sebelum </a> Kode fa-home nanti ganti dengan kode gambar icon yang kamu inginkan, untuk yang kode class='namamenu' kamu buat saja isinya sesuai dengan nama menu kamu tapi tanpa spasi,
<li class='homers'><a href='/'><i class='fa fa-home fa-lg fa-fw'/></a></li>
<li class='games'><a class='ai'>GAMES<i class='fa fa-gamepad fa-lg fa-fw'/></a>
<li class='tips'><a class='none' href='http://indo-galaxy.blogspot.co.id/search/label/Tips%20Dan%20Trick' title='TipsDanTrick'>Tips dan Trick<i class='fa fa-thumbs-up fa-lg fa-fw'/></a></li>
Langkah 5
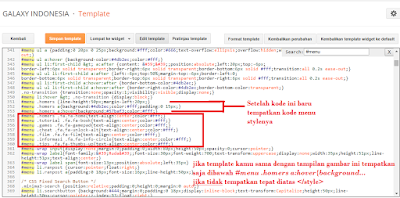
Setelah itu cari kode #menu dengan menggunakan CTRL+F, jika kamu ada #menu .homers seperti gambar dibawah ini kamu tinggal mengikuti saja apa yang ada digambar itu, nah tambahkan kode berikut diatas </style>,
#menu .namamenukamu.fa.fa-home{text-align:center;color:#fff;}warna hijau itu kamu ganti dengan <li class='namamenu'> yang ada dimenu kode itu seperti yang ada pada gambar 4
#menu .namamenukamu.fa.fa-book{text-align:center;color:#fff;}
#menu .namamenukamu.fa.fa-gamepad{text-align:center;color:#fff;}
#menu .namamenukamu.fa.fa-unlock-alt{text-align:center;color:#fff;}
warna merah itu kamu ganti dengan kode icon yang akan dipasang dimenu kamu
memasangnya jika kamu sama seperti saya, lihat gambar langkah no.5 ada #menu .homers tempatkan saja dibawah itu.
Langkah 6
Jika sudah semua tinggal klik Simpan template.
NB: Jika gagal dan tidak ada efeknya hapus saja apa yang telah dipasang atau diubah tadi. Untuk DEMOnya kamu bisa langsung lihat menu diblog ini.
Nah demikianlah artikel singkat saya tentang Cara MUDAH Menambah Icon Gambar di Menu Blogger dari saya kepada anda.









0 komentar